
友人にお花見しようぜ!と声をかけてみたのですが、コロナが怖いから……とやんわり断られてしまいました。
皮肉にもLINEの背景には桜吹雪が舞い散ってやがります。悔しいのでTwitterに桜を振らせて気を紛らわせましょう。
拡張機能作るよ!!
Chrome拡張機能からDOMをゴニョゴニョすることで実装します。
manifest.json
適当なフォルダを作成し、manifest.json を定義します。こんな感じの拡張機能だよーと指針を示すファイルです。
とりあえずは下記の必須項目のみを指定しておけば大丈夫です。
content_scripts を指定すると、指定のページ(下記の場合は https://twitter.com/ 下)でJavaScript・CSS等を作動させることが可能となります。
動画素材は web_accessible_resources で指定した位置(images/)に動画素材を配置します。
{ "manifest_version": 2, "name": "Cherry Blossoms for Twitter", "version": "0.0.0", "content_scripts": [ { "matches": ["https://twitter.com/*"], "css": ["scripts.css"], "js": ["scripts.js"] } ], "web_accessible_resources": ["images/*"] }
JavaScript
次いで同フォルダ下に scripts.js を作成します。DOMを適当に操作してdocument.body 下に背景動画を含んだ <div> を配置します。
let box = document.createElement("div"); box.id = "cherry-bg" let cover = document.createElement("div"); cover.className = "cover"; let movie = document.createElement("video"); movie.src = chrome.extension.getURL("images/fe04.mp4"); movie.muted = "muted"; movie.autoplay = "autoplay"; movie.loop = "loop"; box.appendChild(cover); box.appendChild(movie); document.body.appendChild(box);
桜吹雪の動画素材に関してはmasa YASU様の動画より拝借いたしました。
CSS
scripts.cssを作成します。
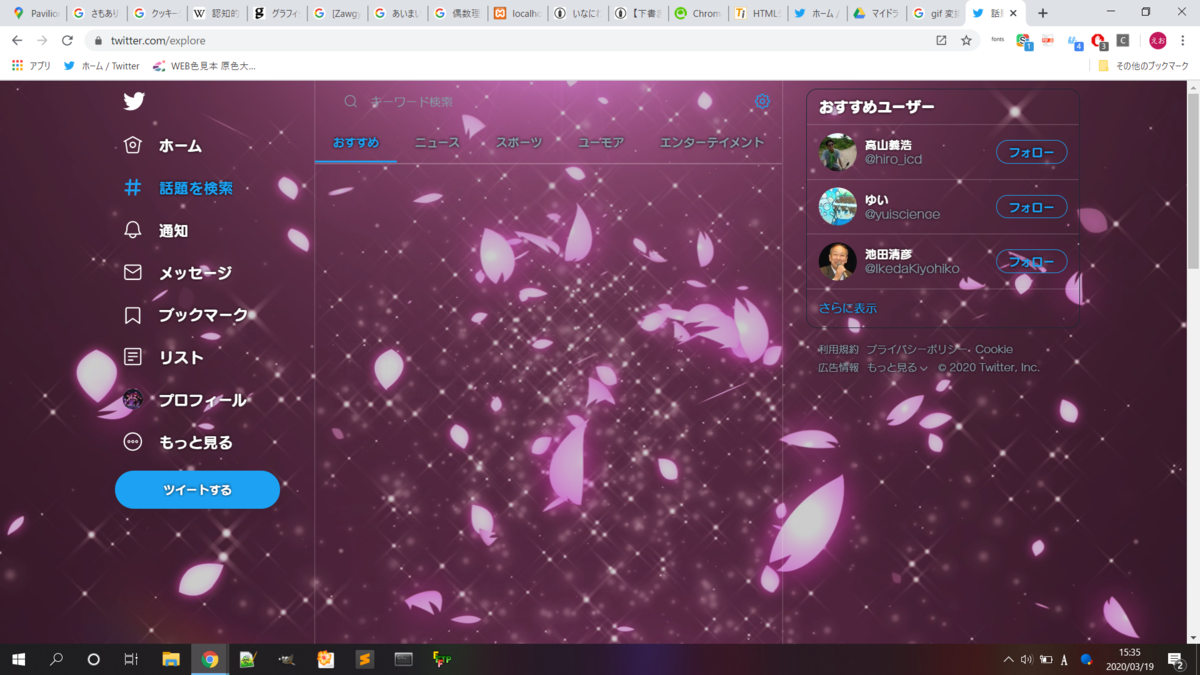
黒を貴重とした動画素材を採用したため、Twitterのダークモードと相性が良さそうです。
#cherry-bg を position:fixed で固定した後、元から存在する #react-root の z-index を上げ、背景色を削除することで透過処理を実現しています。
また、動画に被せる形で rgba(0, 0, 0, 0.2) のdivを指定しています。
#cherry-bg { width:100%; position:fixed; top:0; left:0; } #cherry-bg .cover { width:100%; height:100vh; background:rgba(0,0,0,0.2); position:absolute; top:0; z-index:1; } #cherry-bg video { width:100%; position:absolute; top:0; z-index:0; } #react-root { text-shadow:0 0 4px #000; position:relative; z-index:2; } .r-1ila09b, .r-18bvks7 { border-color:rgba(255,255,255,0.2) !important; } .r-yfoy6g, .r-aaos50, .r-1uaug3w { background:transparent !important; } .r-xnswec { background:rgba(0,0,0,0.6) !important; box-shadow:0 0 10px rgba(0,0,0,0.6) !important; } .r-11u3ssh { background:rgba(0,0,0,0.6) !important; }
あとは、chrome://extensions/ から デベロッパーモード:オン →[パッケージ化されていない拡張機能を読み込む]よりフォルダを選択し、

Twitterを開くと――

殺伐としたTLも桜吹雪で和みそうですね!!これであと100日くらいは家に引き籠もっていられそうです。
どうか、良い春分をお過ごしください。