去る 5 月 23、24 日に横田基地*1で開催された日米友好祭*2に参加してきました! 6年ぶりに友好祭を訪れたところ、熱気に包まれた空間が広がっていたため、雑感を沢山の写真とともにご紹介したいと思います。

周りのつよつよなオタク*1達が今年の振り返りエントリを書き始めました。
年賀状を 1 月 3 日くらいに投函する私にとって年内にエントリを上げる作業は至難の業で、加えて体系化した自分語りを書くという作業は思いのほか難しく*2、先延ばしにして結局帰省の新幹線の中でつらつらと文章を書いています。
閑話休題、2021 年が終わります。個人的には変化の多い一年で、人間関係から食生活に起床時間まで全てが変容に晒された一年でした。そうした変遷を切り口に、2021 年を振り返りました。
*1:あくまで好意的な意味として捉えていただければ……
*2:ボイスメモを文脈解析して話題ごとに分類するシステムがあるとそれなりにヒットすると思います。
*3:最後の方は推薦勢はガチの暇で、仕方がないので自習室でごちうさを読んだり学食で昼食だけ取ってあとは近所の公園で寝てたりしました。それはそれで気楽な身分でした。

一年ぶりの更新となるわけですが、春ですね。
春といえば出会いと別れの季節―― そんな素敵な風景や光景を記憶、そして記録に収めるために写真の存在が欠かせないわけですが、いかんせん容量が馬鹿になりません。
従来は圧縮済画像であれば、Googleフォト上に容量無制限で保存可能であったため、利用されていた方も多いと思います。しかしながら先日、青天の霹靂とも言える発表が。
www.itmedia.co.jp
はいカス~~~ という罵詈雑言はさておき、なんとかGoogleストレージを駆使して画像を保存する方法を3秒くらい熟考した結果、YouTubeに動画として保存 → 写真として利用する際はフレーム毎に分割すればよいという結論に至りました。
寝起きがてらGoogleフォトの代替案を考えてたんだけど、4K解像度で連番動画作成して限定公開でYouTubeにうpするGoogleに喧嘩売るようなアイデアしか思いつかなかった pic.twitter.com/Sr5EjisMg0
— いなにわうどん (@kyoto_mast21) 2021年3月18日
ソースコードはGitHubに公開しています。Python3.x系で動きます。使い方はreadmeみてね
github.com
以下、解説記事となります。

友人にお花見しようぜ!と声をかけてみたのですが、コロナが怖いから……とやんわり断られてしまいました。
皮肉にもLINEの背景には桜吹雪が舞い散ってやがります。悔しいのでTwitterに桜を振らせて気を紛らわせましょう。
Chrome拡張機能からDOMをゴニョゴニョすることで実装します。
適当なフォルダを作成し、manifest.json を定義します。こんな感じの拡張機能だよーと指針を示すファイルです。
とりあえずは下記の必須項目のみを指定しておけば大丈夫です。
content_scripts を指定すると、指定のページ(下記の場合は https://twitter.com/ 下)でJavaScript・CSS等を作動させることが可能となります。
動画素材は web_accessible_resources で指定した位置(images/)に動画素材を配置します。
{ "manifest_version": 2, "name": "Cherry Blossoms for Twitter", "version": "0.0.0", "content_scripts": [ { "matches": ["https://twitter.com/*"], "css": ["scripts.css"], "js": ["scripts.js"] } ], "web_accessible_resources": ["images/*"] }
次いで同フォルダ下に scripts.js を作成します。DOMを適当に操作してdocument.body 下に背景動画を含んだ <div> を配置します。
let box = document.createElement("div"); box.id = "cherry-bg" let cover = document.createElement("div"); cover.className = "cover"; let movie = document.createElement("video"); movie.src = chrome.extension.getURL("images/fe04.mp4"); movie.muted = "muted"; movie.autoplay = "autoplay"; movie.loop = "loop"; box.appendChild(cover); box.appendChild(movie); document.body.appendChild(box);
桜吹雪の動画素材に関してはmasa YASU様の動画より拝借いたしました。
scripts.cssを作成します。
黒を貴重とした動画素材を採用したため、Twitterのダークモードと相性が良さそうです。
#cherry-bg を position:fixed で固定した後、元から存在する #react-root の z-index を上げ、背景色を削除することで透過処理を実現しています。
また、動画に被せる形で rgba(0, 0, 0, 0.2) のdivを指定しています。
#cherry-bg { width:100%; position:fixed; top:0; left:0; } #cherry-bg .cover { width:100%; height:100vh; background:rgba(0,0,0,0.2); position:absolute; top:0; z-index:1; } #cherry-bg video { width:100%; position:absolute; top:0; z-index:0; } #react-root { text-shadow:0 0 4px #000; position:relative; z-index:2; } .r-1ila09b, .r-18bvks7 { border-color:rgba(255,255,255,0.2) !important; } .r-yfoy6g, .r-aaos50, .r-1uaug3w { background:transparent !important; } .r-xnswec { background:rgba(0,0,0,0.6) !important; box-shadow:0 0 10px rgba(0,0,0,0.6) !important; } .r-11u3ssh { background:rgba(0,0,0,0.6) !important; }
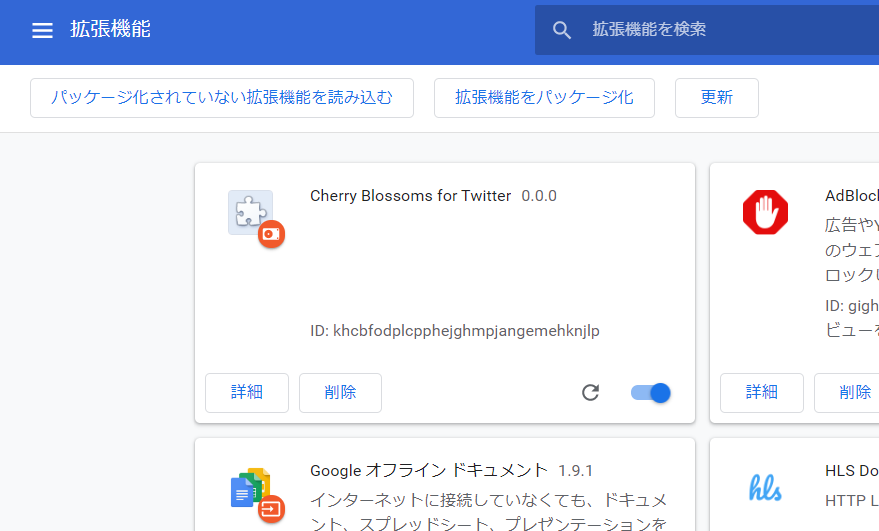
あとは、chrome://extensions/ から デベロッパーモード:オン →[パッケージ化されていない拡張機能を読み込む]よりフォルダを選択し、

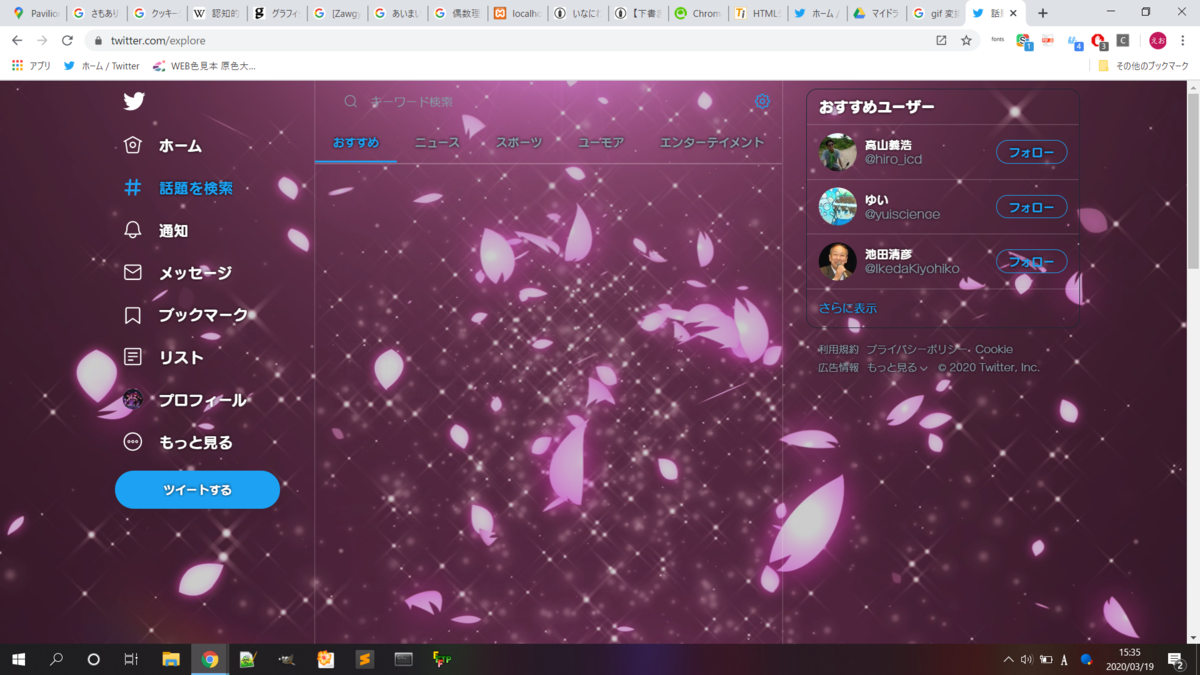
Twitterを開くと――

殺伐としたTLも桜吹雪で和みそうですね!!これであと100日くらいは家に引き籠もっていられそうです。
どうか、良い春分をお過ごしください。

英検を攻略するにはでる順パス単(旺文社)の丸暗記が手っ取り早いわけですが、パス単に付随する音声、なんと一周するのに 4時間6分55秒(準一級)も掛かります。
川で例えるなら信濃川レベルの長さ、これでは単語を覚える前に英検協会が潰れてしまいそうですね。例文などの無駄な要素は省いて、通学の時間で一周出来るよう音声をお好みの形に加工/圧縮するソフトウェアを開発しました。
ダウンロードはこちら↓から
eiken_compression.zip(Windows実行ファイル - .exe、9.03MB)
※データの仕様上、準一級および一級の音声データにのみ対応しています